How to Make a Flowchart for Project Management
August 1, 2024 · 7 min read
Creating a flowchart helps to simplify and clarify complex processes, making it easier for everyone involved to understand and follow the steps. In this article, you will learn how to create an effective flowchart that serves as a valuable tool for project management.
What is a Flowchart?
A flowchart is a visual diagram that shows the steps in a process or workflow using shapes like boxes and arrows. Each shape represents a different action or decision, making it easy to understand how a process works from start to finish.
Flowcharts are extremely useful in project planning and quality management as they help visualize processes, making it easier to understand their effectiveness and identify areas for improvement. This visualization advantage stems from the fact that our brains process images more efficiently than text.

Understanding and Creating Effective Flowcharts
A flowchart in project management can serve various purposes for managers and analysts. However, there are common issues that can arise. One major challenge is the complexity of annotations used in flowcharts, such as UML (Unified Modeling Language) diagrams. These detailed annotations may only be understood by individuals who have specifically studied them, making them inaccessible to many team members, including developers and business stakeholders. Despite their extensive capabilities, these complex diagrams can be difficult to interpret.
Conversely, overly simplistic notations, where a square transitions into a circle with minimal labels, may lack the depth needed for effective communication and decision-making. Therefore, finding a balance between complexity and simplicity is crucial.
Flowcharts should be easy for the entire team to understand while still providing enough detail to be useful.
Compromise and Standardization
To achieve this balance, it’s important to develop a standard modeling agreement document, typically spanning a few pages. This document should define what each shape represents, ensuring everyone on the team has a clear understanding. The team should then review an abstract example to confirm mutual comprehension.
How to Make a Flowchart
Now, let’s explore the basic tips on how to create a flowchart right:
- Identify the Process. Determine the process or workflow you want to visualize with the clear beginning and the end.
- List the Steps. Write down all the steps involved in the process.
- Choose Your Symbols. Flowcharts typically use specific shapes for different types of actions: Ovals represent the start and end points; rectangles are used for process steps or actions; diamonds indicate decision points; arrows show the flow or direction from one step to the next.
- Draw the Flowchart. Begin with the start symbol (an oval). Then, draw each step in sequence, using the appropriate shapes. Connect the shapes with arrows to show the flow of the process. Ensure every step leads to the next step or a decision point.If you have a decision point, use a diamond shape and include arrows leading to different outcomes based on the decision.
- Label the Steps and Arrows. Clearly label each shape with a brief description of the step or decision. Label the arrows if the flow isn’t immediately clear, especially after decision points.
- Finalize and Share. Once the flowchart is complete and accurate, finalize the design. Share it with your team or other stakeholders to ensure everyone understands the process. You can use software tools like Microsoft Visio, Lucidchart, or even basic tools like PowerPoint or Google Drawings to create and share your flowchart.
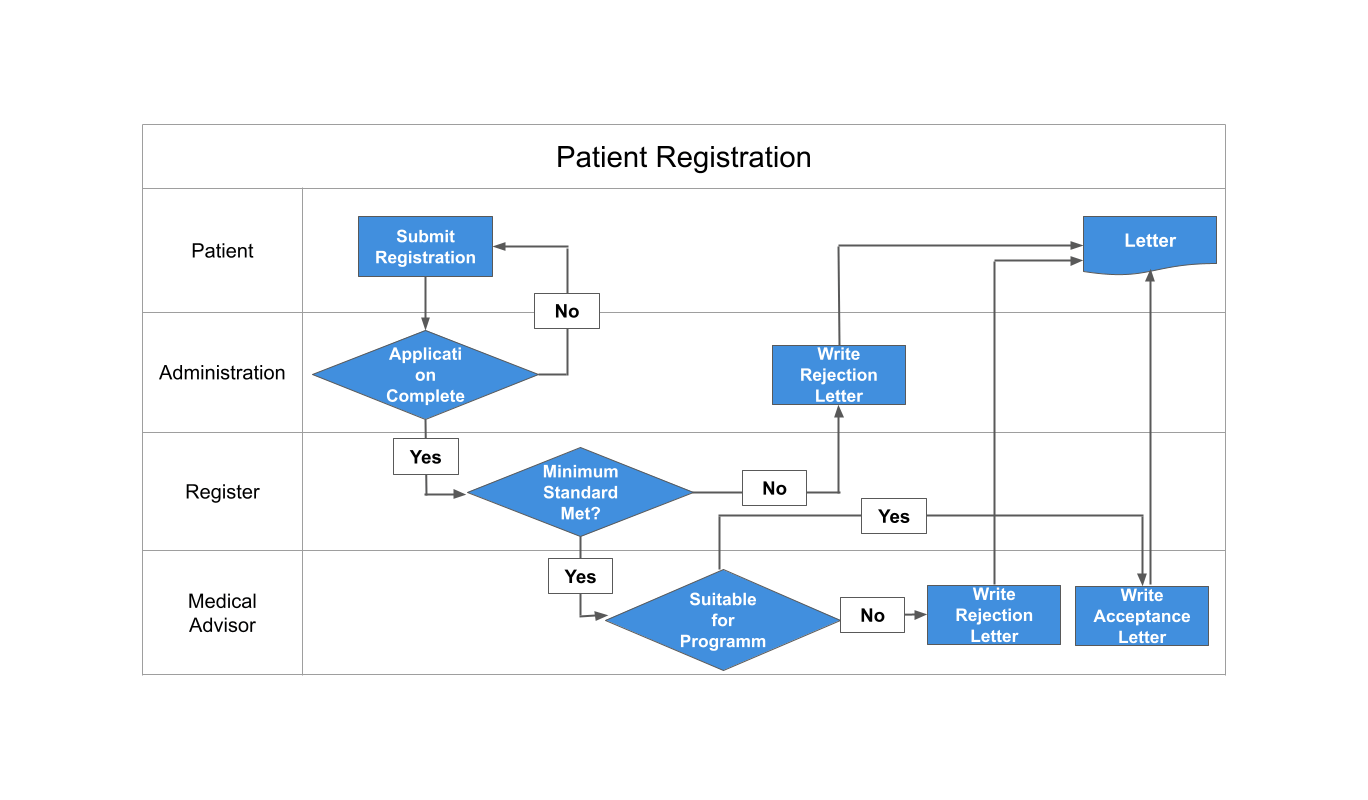
Flowchart Examples: IDF+Swimlane Flowcharts
One effective type of flowchart is the IDF (Intensity–duration–frequency)+Swimlane diagram. This approach combines two methods to create a simple yet informative diagram. Besides the typical squares and arrows, swimlanes (which can be either vertical or horizontal) are incorporated to represent roles.

For instance, consider a flowchart template above depicting a patient's visit to a clinic. The roles displayed as swimlanes might include a registrar, a doctor, and a head physician. The rectangles represent processes, diamonds signify decision points, and certain flowchart symbols (such as a document icon) indicate artifacts, like a prescription in this example. This type of flowchart is easy to read and immediately understandable, maintaining depth without sacrificing clarity.
However, there are limitations to this method. The number of swimlanes should ideally range between two and seven to maintain clarity and manageability.
Conclusion
Flowcharts are a critical component of project management, aiding in the visualization and improvement of processes. By using a flow chart template, teams can streamline the creation process and ensure consistency in how information is presented. Balancing simplicity and detail, and standardizing the notation used, teams can create effective, universally understandable flowcharts. The IDF+Swimlane method exemplifies a practical approach to achieving this balance, providing a clear and informative visual representation of processes and roles.
About the Author
Sergey Koshevoy is the CEO of Planyway and a seasoned product manager, bringing a wealth of experience in project management and team collaboration tools. Sergey is passionate about creating intuitive and efficient solutions that help teams work smarter and achieve their goals.


